Unexpected Template String Expression - Along with having normal strings, template literals can also. Const y = `$ {x ()}$ {y ()}`. It will warn when it finds a string containing the template literal placeholder. I get a warning unexpected template. Modified 2 years, 6 months ago. Web notice that my suggestion only works for when the whole string is one template expression. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web unexpected template string expression react.js: Perhaps if template expressions are not allowed in single and. Web //错误代码 app.$watch('text', (newtext, oldtext) =>
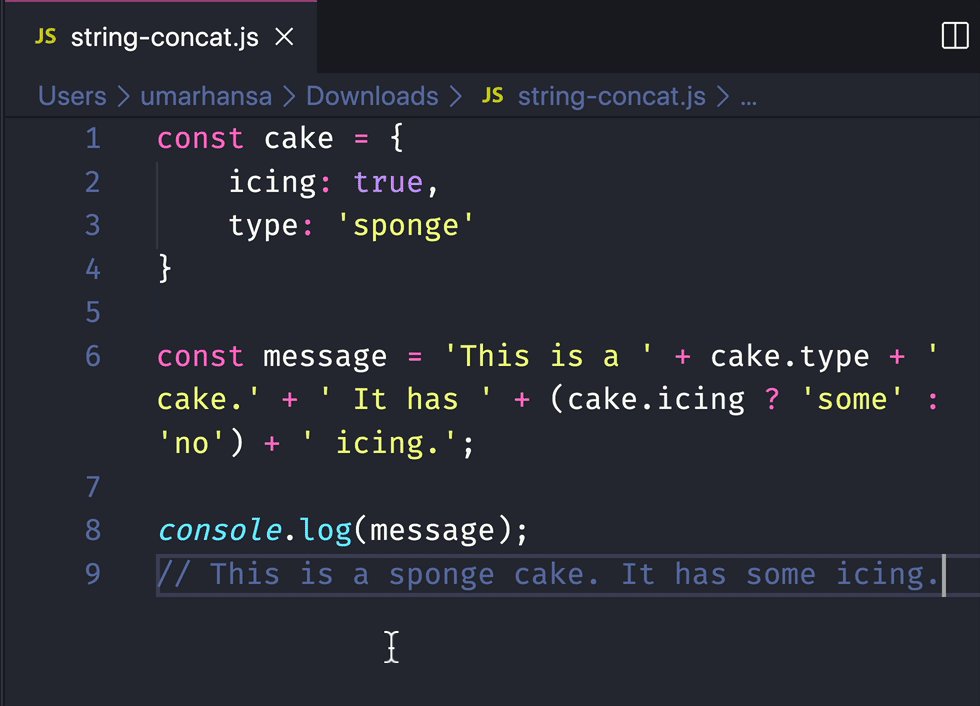
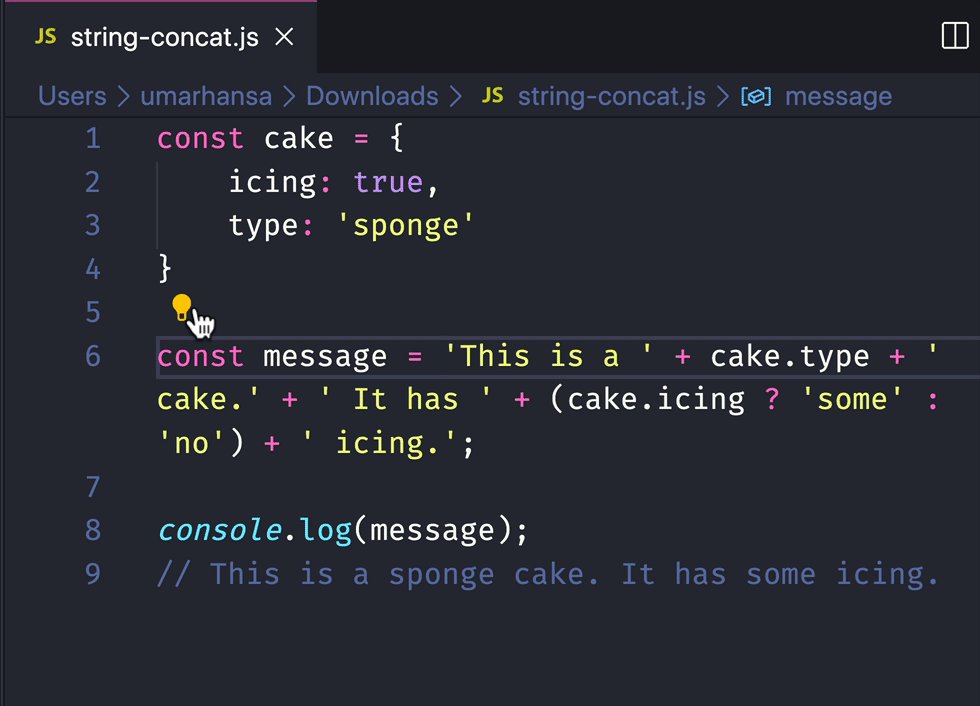
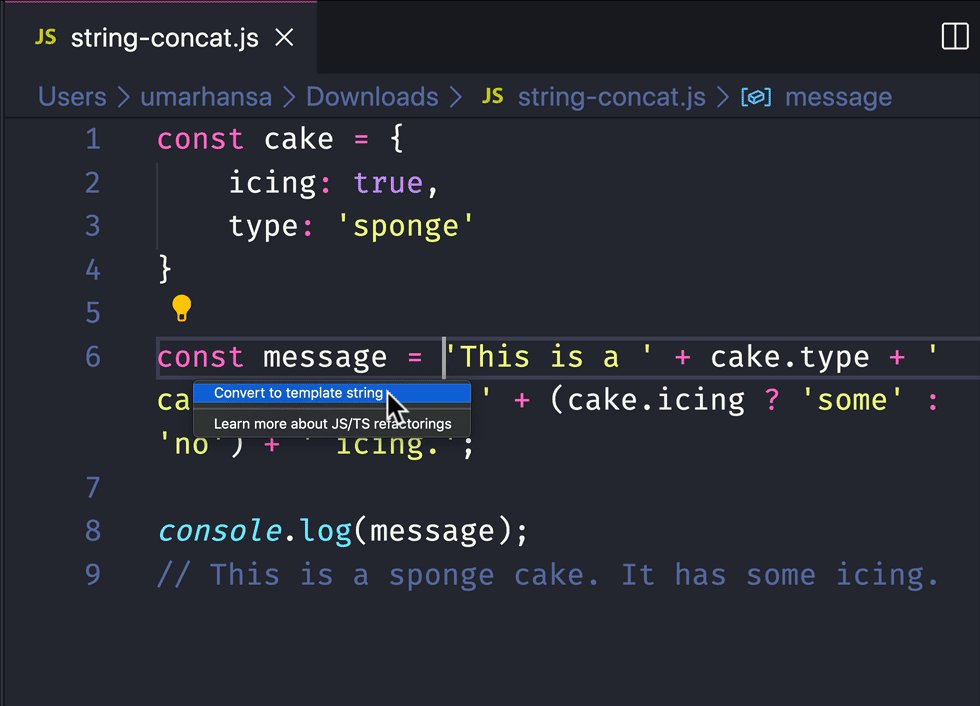
Automatically convert strings into template literals VS Code Dev Tips
Name }' with this : If you are working on a vue project and eslint is installed in your. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Web notice that my suggestion only works for when the whole string is one template expression. Web description template literals are enclosed by backtick ( `).
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web table of contents. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. If you are working on a vue project and eslint is installed in your. Const.
Learn How to "fix unexpected template string expression" in Vue
Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web notice that my suggestion only works for when the whole string is one template expression. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. If you are working on a vue project and.
“Totally Unexpected” Template MEME GENERATOR TEMPLATE SoupMemes
${oldtext}') }) //报错 36:15 error unexpected template string. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web タグつき テンプレートリテラルは、リテラルから任意のテキストセグメントの配列と、任意の置換の値を引数として関数( タグ関数 )を呼び出します。 これは、 dsl に便利. Web unexpected template string expression react.js: The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere.
Unexpected Template String Expression Flyer Template
If you are working on a vue project and eslint is installed in your. Web table of contents. 'delete the item $ {row. Const y = `$ {x ()}$ {y ()}`. It will warn when it finds a string containing the template literal placeholder.
Unexpected Template String Expression Flyer Template
Const y = `$ {x ()}$ {y ()}`. ` delete the item $ { row. Name }' with this : Here are some examples of supported. Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js.
"Unexpected template string expression" vs. "Strings must use
Web notice that my suggestion only works for when the whole string is one template expression. Web in vuejs, you often find yourself in an unwanted situation while working with template string. I get a warning unexpected template. Along with having normal strings, template literals can also. Web accepted answer use backtick ( string template literal) instead of single quote,.
Unexpected Template String Expression Flyer Template
Modified 2 years, 6 months ago. ` delete the item $ { row. Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js. Web unexpected template string expression react.js: If you are working on a vue project and eslint is installed in your.
Simple To Advance
Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. 'delete the item $ {row. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Web solution 1 es6 template strings should be used with backquotes, not single quotes. ` delete the.
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Var object = { [`1234`]:`string` };. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web in vuejs, you often find yourself in an unwanted situation while working with template string. I get a warning unexpected template. The javascript error unterminated string literal occurs when there is an unterminated.
Web asked 2 years, 6 months ago. The javascript error unterminated string literal occurs when there is an unterminated string literal somewhere. Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. ${oldtext}') }) //报错 36:15 error unexpected template string. Here are some examples of supported. Perhaps if template expressions are not allowed in single and. Web //错误代码 app.$watch('text', (newtext, oldtext) => Web table of contents. Var object = { [`1234`]:`string` };. 'delete the item $ {row. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. If you are working on a vue project and eslint is installed in your. Name }' with this : Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js. ` delete the item $ { row. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Modified 2 years, 6 months ago.
` Delete The Item $ { Row.
Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web notice that my suggestion only works for when the whole string is one template expression. If you are working on a vue project and eslint is installed in your. Name }' with this :
Web //错误代码 App.$Watch('Text', (Newtext, Oldtext) =≫
Here are some examples of supported. It will warn when it finds a string containing the template literal placeholder. Web asked 2 years, 6 months ago. 'delete the item $ {row.
Modified 2 Years, 6 Months Ago.
Web accepted answer use backtick ( string template literal) instead of single quote, try like below raja. Var object = { [`1234`]:`string` };. Web ecmascript 6 allows programmers to create strings containing variable or expressions using template literals, instead of string concatenation, by writing expressions like. Web table of contents.
The Javascript Error Unterminated String Literal Occurs When There Is An Unterminated String Literal Somewhere.
Strings in javascript have been historically limited, lacking the capabilities one might expect coming from languages like python or ruby. Web unexpected template string expression react.js: Web you could use computed property names with brackets, because the template literal returns a string, which works like a variable. Web solution to fix this error, we need to make sure that all expressions inside template strings are supported by vue.js.